
|
| ||||||||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | |||||||||||||||||||||||||||||||||||||||||||||||

|
| ||||||||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | |||||||||||||||||||||||||||||||||||||||||||||||
|
ここに書かれていることは無保証です。同じことを行って問題が発生しても、龍義は責任をとりません。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
しばらく前からプライバシー設定どうこうと表示されることがあって。 なんとなく「後で通知する」を押してやり過ごしていたのだけど、よく見ると Windows 10 Creator Update に関係しているようで。 
この確認を行うと、Windows 10 Creator Update がダウンロードされるらしく。 Creator Update が果たして良いものなのかわからないし、ざっと新機能を見たけどすぐに必要そうなものもないし。 もう少し様子を見てから設定の確認を行おうかな。
これまで DB を扱うことはなるべく逃げてきたので、単純なことで躓いたりして。
値段で逆順ソートしていたものを、id でも逆順ソートを入れて欲しいとあったので、変更することになった。
人が作った PHP に手を入れていて。 しかし、どうにもうまく動かない。 色々追って、ようやく「えっ」という場所を見つけた。 簡単に書くと。 $val = 0; if($val == ""){ print "true"; } これが true になってしまうのである。
PHP に慣れている人からすると当たり前かもしれないが、ちょっと驚いて。
ちゃんと
仕事場で使っているロジクールの M325 というマウスだけど、電池がなくなった。 電池を買うまで DELL の PC に附属してきたマウスを使っているのだけど、その DELL のマウスはホイールが重い。 M325 のホイールは、最初軽すぎて違和感があったけど、シャーシャーいわせて一気にスクロールできるので、それはそれで慣れてしまった。 急に重いホイールを使うと一気にスクロールができないので、不便に感じるようになって。 慣れって恐ろしいなと考えながら、早く電池を買おうと思った1日だった。
Windows で動いていた古い PostgreSQL 8.2.4 をごっそり dump して、Linux で動いている 8.4.20 の環境に流し込んだ。 パッと見て問題ないと思っていたが、どうも日本語に関する order by がうまくいっておらず、並び順が全く変更されない。 何が原因かと色々見ていると、データベース作成時の lc_collate と lc_ctype 辺りが問題みたい。 Windows で動いている方は。 alderaan=# show lc_collate; lc_collate ---------------------- Japanese_Japan.20932 20932 が不明だけど。 Linux で動いている方は。 dagobah=# show lc_collate; lc_collate ------------- en_US.UTF-8 まず、20932 は何なのか。 調べると、これは ja_JP.eucJP を Windows で使うときに設定するものらしく。 Linux の場合は ja_JP.eucJP で良いみたい。 DB を作り直してみる。 postgres=# drop database testdb; DROP DATABASE postgres=# CREATE DATABASE testdb OWNER=postgres ENCODING='EUC_JP' LC_COLLATE='ja_JP.eucJP' LC_CTYPE='ja_JP.eucJP'; ERROR: new encoding (EUC_JP) is incompatible with the encoding of the template database (UTF8) HINT: Use the same encoding as in the template database, or use template0 as template. 文字コードがテンプレートと違うとかで、作れない。 書いてある通りに template0 を使うことに。 postgres=# CREATE DATABASE testdb TEMPLATE=template0 OWNER=postgres ENCODING='EUC_JP' LC_COLLATE='ja_JP.eucJP' LC_CTYPE='ja_JP.eucJP'; CREATE DATABASE 作成できた。 psql で dump したデータを流し込んで、order by の問題が起きないことを確認した。 これで解決。
色々あって車を変えることになって。 車なんて、動けば良いぐらいの考えだし、そもそも1年で 1000km も乗らないときもある。 昔は乗車定員が1(2)の車に乗っていたぐらい。 あえて必要なことは、スクーターぐらいの自動二輪車とか三六板が積めれば良いという感じなので、いつも軽自動車の1BOXになってしまう。 あまりに古いものを買うと、逆に維持費が高いので、10年を限度に探しているが、軽の1BOXの中古はお買い得感がないのでどうしたものかと悩んでいる。 何か良い具合の不人気車があれば良いのだけど。 まだしばらく悩むことになりそう。
少し前に作った html と言うか Javascript が動かないと言われて。
ただ、発生する・しないがバラバラでよくわからなかった。
Windows 7 で動いている人がいれば、Windows 8.1 で動かない人もいる。
色々聞いて回った結果、Windows 7/8.1 で IE を使っていると発生するようで。
逆に IE でも Windows 10 だと大丈夫だし、他のブラウザだと Windows 7 でも大丈夫。
ネットワーク上に SIP で待ち受ける FAX があって。
その FAX に SIP で文書を送信したい。
FAX と書いているが複合機なので、本来 SIP で送る必要は全くないのだけど、他の SIP 対応 FAX から対象の複合機に対して送信できないので、何が原因かを探りたい。
そのために Windows か Linux から SIP の口を開けている FAX に送ることができれば、どこで問題が起きているのかわかるのではと。
1日の続きで、プライバシー設定どうこうと表示される件。 今日も出てきたけど、いつもと表示が違う。 
「もう一度だけ延長することができます」らしく。 逆に言うと、次は先延ばしできないと言われている。 結局設定しなきゃいけないのだったら、最初から先延ばしできないようにすれば良いのに。 せっかくの機会だから、もう一度だけ延長することにした。
最近、家ではブラウザを vivaldi と Firefox と両方起動している。 vivaldi は良いのだけど、ダウンロードのレジュームができないところが痛くて、家の遅くて切れる ADSL 回線ではレジュームは必要。 そのために Firefox も使っているようなもので。 Linux なんかの DVD イメージなんかをダウンロードするときは必ず Firefox を使っている。 vivaldi でも何とかできないかと探してみたが、何も入れずにレジュームさせるのはできないみたいで。 vivaldi がレジュームに対応してくれると、助かるのだけどな。
9日の続きで。 もう延長できないようなので、先延ばしできなくなった。 仕方なく、「設定の確認」ボタンを押して設定することに。 位置情報とか診断とか、全部オフで進めると、更新プログラムのダウンロードになった。 「OK」ボタンを押す前に、ディスク空き容量が 20GB ぐらいあるのを確認して、更新する。 時間がかかりそうで、終わるのは明日になりそうな雰囲気。
昨日のアップデートが完了したのは良いが、どうも色々なデバイスが不安定な感じで。 マウスとかカードリーダーとか、スマートフォンとか。 接続が切れたり応答が遅かったりして、イライラしてきたりする。 アップデートした最初だけなら良いのだけど、ずっとこのままだと嫌だな。 困った。
端末エミュレータは Poderosa と TeraTerm を良く使っているが、RLogin が最近出てきているようなので、使ってみることにした。 まず、ダウンロードして exe だけというのに少し驚く。 Poderosa は .NET Framework 4.0 を入れないと動かないので、面倒な環境では TeraTerm を使っているぐらいなのに。 で、特に問題なく動作して接続もできた。 Poderosa を使っている理由にタブで複数接続が管理できるのもあるが、その中で Cygwin に接続できるというところが大きい。 しかし RLogin だとできなくは無さそうな感じもあるが、ボタン1つで使える感じではなさそう。 Cygwin に簡単に接続できたら、完全に乗り換えるところなのに、ちょっと惜しい。
家で24時間 PC を付けっぱなしなのだけど、さすがにこの時期はエアコンのない部屋で稼働させるのが不安になってくる。
あまり好きではないのだけど、今日からスリープさせることにした。
問題は復帰時に使えないデバイスが出たり、ソフトが固まったりすること。
そんなことが過去にあったので、スリープがあまり好きではないのだけど。
朝、PC を使おうと思ったら、HHKB Lite2 の動きが怪しい。
何かのキーが押されっぱなしになっているようだし、USB のコネクタを抜き差ししても現象は変わらない。
この暑さで壊れてしまったのかもしれない。
昨日の続き。
昨日は HHKB Lite2 を掃除してから家の PC に繋ぎなおしたのだけど、特に問題は出なかった。
掃除が効いたとは思っていないが、何か PC の問題かなと思って。
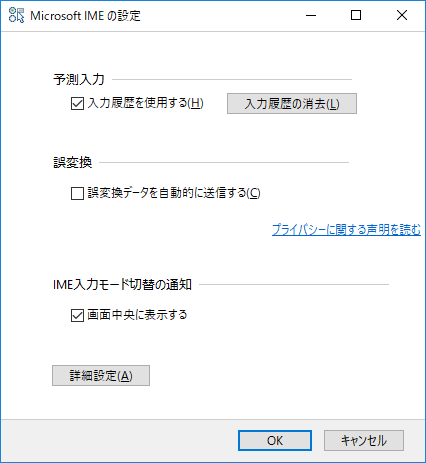
Windows Update というか creatos update してから、漢字モードの切り替えの度に、画面中央に大きく出るのが邪魔でしょうがない。 
そのせいかどうかわからないけど、ちょくちょくサクラエディタが落ちたりするし。 この変な表示を消せないかと IME のプロパティを見てみたら、「IME 入力モード切替の通知」という設定があり、「画面中央に表示する」がチェックされていたので、外す。 
これでいちいち出ることがなくなった。 update 前にない機能は、デフォルトでオフにして欲しい。
昼過ぎから発達した積乱雲だかで、雨と雷が激しく。
嫌な予感がして、ここのサーバに接続しようと思ったら、案の定繋がらなく。
また停電が発生したようである。
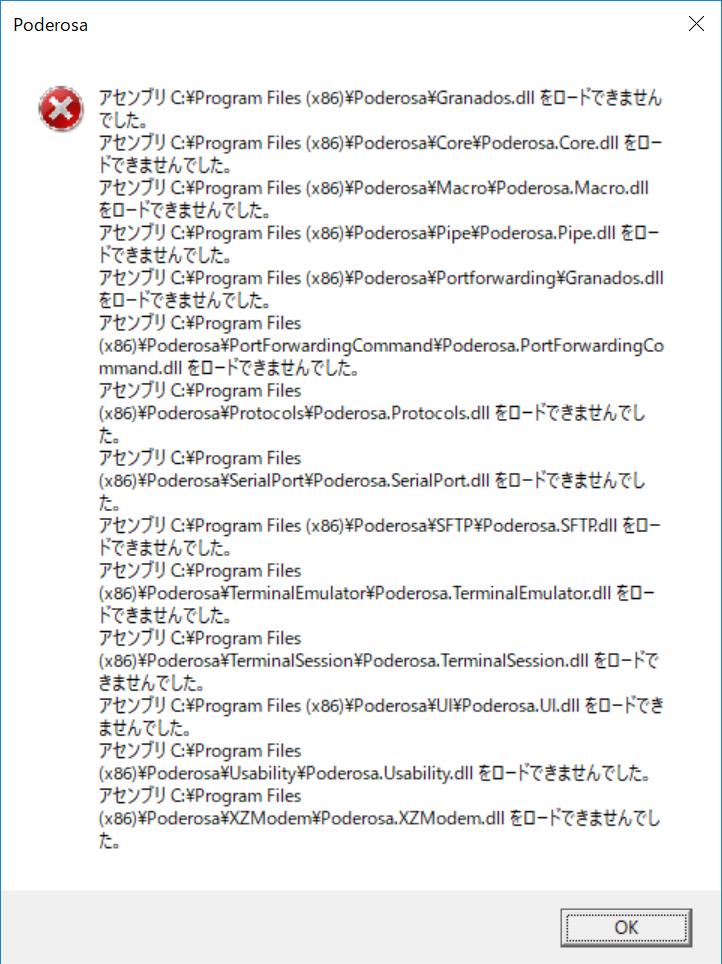
covia BREEZ Book W11 で色々とオペレーションがしたかったので、Poderosa を入れることに。 SourceForge から Poderosa をダウンロードしてきて、zip の中の Poderosa フォルダを C:\Program Files (x86) に入れた。 しかし、なんだかロードできませんでしたとかで、実行できず。 
別の PC では問題なかったのになと考えてみると、別の PC の時は Explzh で解凍したのを思い出した。 何か関係ありそうな感じ。 W11 では容量が少ないので、アーカイバを特に入れる予定はないし、そもそもの原因を知りたい。 Poderosa.exe のプロパティを見てみた。 
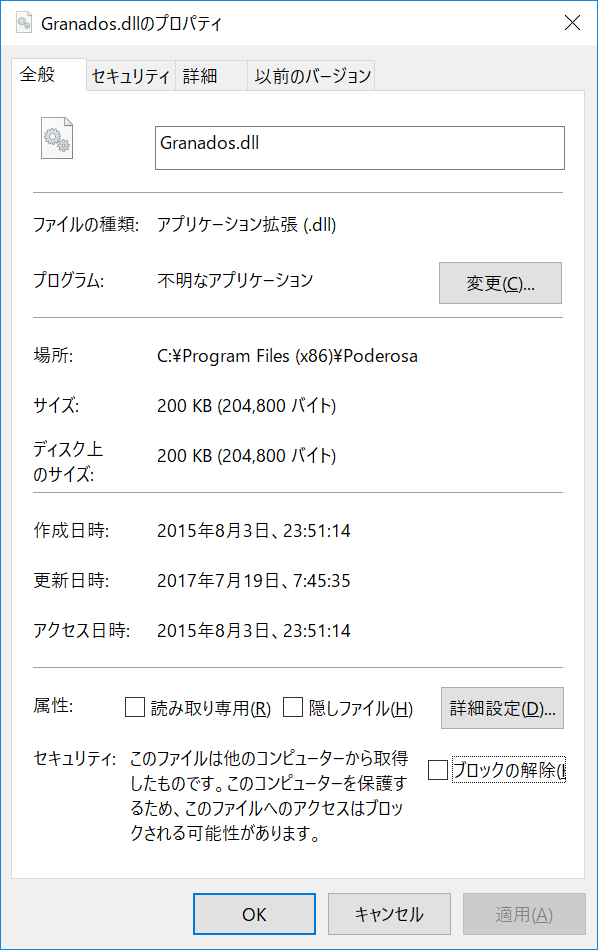
色々見てみたけど、特に変なところはなく。 ふと、ロードできなかった dll を見てみた。 
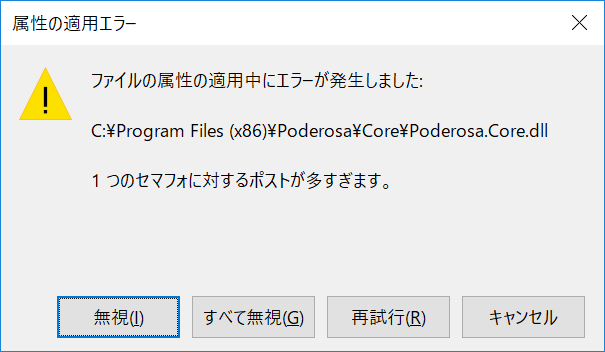
どうも、ここに書かれている 
Windows は裏で一体何をやっているのかよくわからない。 「再試行」をクリックしたら解除されたけど。 これで Poderosa.exe を実行したら、「Granados.dll をロードできませんでした。」が減っていたので、エラーが出ている dll を全部解除して、ようやく実行できた。 
Poderosa ごとき動かすのに、こんな面倒になるとは。
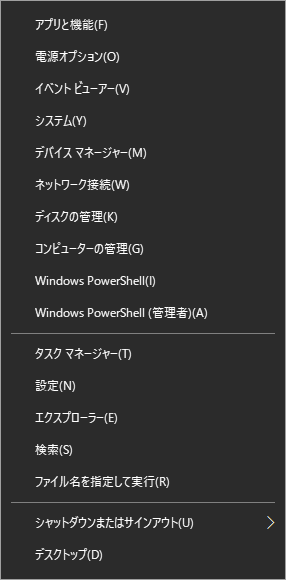
Windows 10 でコントロールパネルが見当たらない。 いつも、スタートメニューを右クリックして、コントロールパネルを出していたけど、それがなくなっているし、その次ぐらいに使うコマンドプロンプトも消えている。 どうも、creators update をした後から消えてしまったようである。 
じゃ、どこに行ったのかと見てみたら、スタートメニューの中の「システムツール」に入っていた。 前も書いたと思うけど、「管理ツール」じゃなくて何故「システムツール」なのかというのもあるし、わざわざ右クリックのメニューで消さなくても良いと思うのだけど。 コントロールパネルでしかできないことが無くなれば、まだ承知できるものかもしれないけど、そうでもないし。 だいぶ引き延ばした creators update は良いことが未だにない感じ。
Edge に合わせて html を書いていたのだけど、どうもはみ出る場所があって。 html で見ると、フォントサイズの指定は同じなのに、一方でははみ出て、一方でははみ出ない。 この差は何だろうと CSS とか外していっても、変わらない。 最終的にわかったのが、meta タグの charset の違いだった。 どのぐらい違うか試してみた。 <html> <head> <meta charset="UTF-8"> </head> <body> <div style="border:#0000ff solid 1px; width: 100px; font-size: 14px;"> 12345</div> </body> </html> 片方は charset="UTF-8" で、もう一方は charset="Shift_JIS" にした。
ここは全て ASCII なんだし、同じ表示にして欲しかったな。 他のブラウザでは同じ表示になるし、そもそも Edge はフォントの指定ができないというのが問題だし。 こんなことで無駄な時間を使ってしまった。
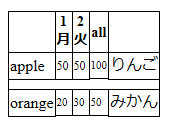
昨日の続きで。 Edge だとさらに table が崩れることがあって、原因が未だによくわからない。 html はこんな感じで。 だいぶ削ったので、変な感じになっているが。 <!doctype html> <html> <head> <title>table test</title> <style type="text/css"> td, th { border-collapse: collapse; border: 1px solid #000; } .td12 { font-size: 12px; } .td11 { font-size: 11px; } .th14 { font-size: 14px; } </style> </head> <body> <br> <table style="border-collapse: collapse;"><tbody> <tr><td></td><th class="th14">1<br>月</th><th class="th14">2<br>火</th><th class="th14">all</th><th></th></tr> <tr><td>apple</td><td class="td12">50</td><td class="td12">50</td><td class="td11">100</td><td>りんご</td></tr> <tr><td style="height: 10px;" colspan="5"></td></tr> <tr><td>orange</td><td class="td11">20</td><td class="td11">30</td><td class="td11">50</td><td>みかん</td></tr> </tbody></table> </body></html> これを Edge で見るとこうなる。 
何かを外せばこのずれが直る、という解決法はあるのだけど、その「何か」の要素が複数あるので、原因が見えてこない。 どうやって直すべきなのか、悩み中。
先日ちょっと書いたけど、車を替える予定で。
オーディオが旧式のものなので、せめて USB メモリが刺せるものにしたいなと。
2DIN の余裕もあるので、値段が安ければ動画が再生できても良いかなとも。
仕事場で古い XP の PC を何台か捨てるとかで。 メモリーが 512MB とか 1GB なんかが付いていて、なんだか少しもったいない感じの容量。 USB に刺して RAM ディスクにするようなものがあれば、I/O の多いファイルの速度アップになるのじゃないかと。 速度的には USB 3.0 じゃないと厳しいけど。 しかし、2GB の RAM ディスクだったとして、何に使えるか考えてみるものの、web サーバだったらコンテンツを置けば読み込みが早くなって応答が早くなるかな、ということぐらいしか思い浮かばなかった。 でも、需要はそこそこありそうな感じもする。
ちょっとフローチャートのようなものを書きたくて。
それを web にアップロードするので、画像にしたい。
お絵描きソフトで描いて、png にしようと思っていたのだけど、複数サイズ欲しかったりしたので、svg で作ろうかと考えた。 ここに張り付ける関係で上の svg は小さくしているが、元はこんな感じで描かれている。 <svg xmlns="http://www.w3.org/2000/svg" width="900" height="600"> <rect fill="#fff" height="600" width="900"/> <circle fill="#bc002d" cx="450" cy="300" r="180"/> </svg> 900×600 のキャンバスを作って、中心点 (450, 300) に半径 180 の円を #bc002d で描いている。
単純なので、このぐらいはわかりやすい。 元の svg はこんな感じになっている。 <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="900" height="600"> <rect width="900" height="600" fill="#ED2939"/> <rect width="600" height="600" fill="#fff"/> <rect width="300" height="600" fill="#002395"/> </svg> まず全体を赤の #ED2939 で塗りつぶして、次に白で 600×600 を塗りつぶして、最後に青の #002395 で塗りつぶしている。
なるほど、と言う感じ。 <svg xmlns="http://www.w3.org/2000/svg" width="900" height="600"> <rect x="600" y="0" width="300" height="600" fill="#ED2939"/> <rect x="300" y="0" width="300" height="600" fill="#fff"/> <rect x="0" y="0" width="300" height="600" fill="#002395"/> </svg> 前に svg を描いたときは、「x="600", y="0"」のようにカンマ区切りにしたが、これを見る限りスペースだけでも良いみたい。 縦横比が変わった。 この svg を見てみる。 <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 60 30" width="1200" height="600"> <clipPath id="t"> <path d="M30,15 h30 v15 z v15 h-30 z h-30 v-15 z v-15 h30 z"/> </clipPath> <path d="M0,0 v30 h60 v-30 z" fill="#00247d"/> <path d="M0,0 L60,30 M60,0 L0,30" stroke="#fff" stroke-width="6"/> <path d="M0,0 L60,30 M60,0 L0,30" clip-path="url(#t)" stroke="#cf142b" stroke-width="4"/> <path d="M30,0 v30 M0,15 h60" stroke="#fff" stroke-width="10"/> <path d="M30,0 v30 M0,15 h60" stroke="#cf142b" stroke-width="6"/> </svg> 元々のキャンバスは 60×30 で、そこで線を描いている。 小さくなりすぎて確認できないので、全体を10倍してみる。 <svg xmlns="http://www.w3.org/2000/svg" width="600" height="300"> <clipPath id="t0"> <path d="M300,150 h300 v150 z v150 h-300 z h-300 v-150 z v-150 h300 z"/> </clipPath> <path d="M0,0 v300 h600 v-300 z" fill="#00247d"/> <path d="M0,0 L600,300 M600,0 L0,300" stroke="#fff" stroke-width="60"/> <path d="M0,0 L600,300 M600,0 L0,300" clip-path="url(#t0)" stroke="#cf142b" stroke-width="40"/> <path d="M300,0 v300 M0,150 h600" stroke="#fff" stroke-width="100"/> <path d="M300,0 v300 M0,150 h600" stroke="#cf142b" stroke-width="60"/> </svg> 10倍してわかったけど、html に svg を埋め込むときは、id が被ってしまう。
なので、clipPath の id を t から t0 と変更している。
これでスコットランドの旗になった。
clipPath を除外して上記のようになった。 スコットランドにアイルランドが重なった感じ。 clipPath で指定している図形を表示して、clipPath を入れてみる。
わかったことは、座標位置を単純化するのと線を2本で済ますために角から赤い線を2本引くのだけど、これを半分にしなければならないので clip-path を使って重なっている部分だけ描画している。 三角形4つの描画は、中心点を M で指定して、水平線を引き、垂直線を引き、そこから始点に戻っている。 三角形を4つに分けて描くと。
最後の仕上げ、イングランドの旗を入れる。
誰が描いたのかわからないが、うまいこと単純化されている。
昨日の続きで svg の感じを掴む。 今日は US の国旗を見てみる。 星をいっぱい描かないといけないのが大変そう。 svg ファイルを見てみる。 <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1235" height="650" viewBox="0 0 7410 3900"> <rect width="7410" height="3900" fill="#b22234"/> <path d="M0,450H7410m0,600H0m0,600H7410m0,600H0m0,600H7410m0,600H0" stroke="#fff" stroke-width="300"/> <rect width="2964" height="2100" fill="#3c3b6e"/> <g fill="#fff"> <g id="s18"> <g id="s9"> <g id="s5"> <g id="s4"> <path id="s" d="M247,90 317.534230,307.082039 132.873218,172.917961H361.126782L176.465770,307.082039z"/> <use xlink:href="#s" y="420"/> <use xlink:href="#s" y="840"/> <use xlink:href="#s" y="1260"/> </g> <use xlink:href="#s" y="1680"/> </g> <use xlink:href="#s4" x="247" y="210"/> </g> <use xlink:href="#s9" x="494"/> </g> <use xlink:href="#s18" x="988"/> <use xlink:href="#s9" x="1976"/> <use xlink:href="#s5" x="2470"/> </g> </svg> 想像よりもだいぶ短い。 さすがに union jack と違ってキャンバスが大きい。 1つ1つ見てみることにする。
白地に赤いラインを入れるのではなく、赤地に白の線を入れている。
その方が線の数が少ないからだろうか。
ちょっと難しいので、小数点以下を切り捨てした頂点座標をプロットしてみる。 五芒星を描いていて、塗りつぶしている。
これだけ大きなキャンバスだけど、小数点の桁がかなりの数になっている。
上の図は fill="none" などを付けて線だけにした。
g を使ってまとめて、後で呼び出してうまく繰り返しで星を入れている。 まず星を縦に4つ並べて、これは縦に4つ並ぶ場合に使うために s4 で括っておく。 星を1つ追加して、s5 で括る。 s4 と s5 をまとめて s9 で括る。 s9 を繰り返して s18 にする。 あとは、括ったものを再利用して、s18 と s9 と s5 を入れる。 18 + 18 + 9 + 5 で50州となる。 繰り返しを使ってうまくまとめている感じ。 続けて五七桐をと思ったが。 中を見たらとんでもないことになっていたので、あきらめた。
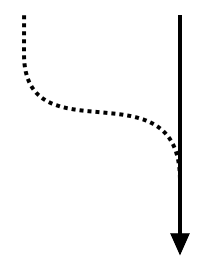
昨日の続き。 昨日の五七桐を見ると inkscape で svg に変換したみたい。 inkscape をインストールしようと思ったが、未だにベジェ曲線を引けない私にとっては無用のものと判断してやめておいた。 今日は、svg で矢印を描きたい。 今日の目標はこんな感じの矢印。 
まず、キャンバスを作成して、白背景にし、直線を入れてみる。
左側の曲線を描いてみる。
思ったよりも形ができてきた。 点線にするには、 stroke-dasharray にすれば良いようなので、やってみる。
繋がる部分が美しくないので、線を path 1つにまとめてみる。
矢印の三角形を描く。 marker タグというのが使えるようなので、やってみる。
矢印の大きさが小さいので、markerWidth と markerHeight で指定。
形をスリムに整える。
なんとか形になった感じ。 これを手書きで書くのは時間がかかるが、できそうなことはわかった。
昨日の続き。 実際のフローチャートを svg で描こうかとやってみたけど、結局のところ座標がわからないと描けない。 紙に書いてプロットしようと思ったが、文字が入ると実寸と違ってくるし、ということで GIMP でざっくりと文字と線を入れてから、svg にすることに。 それだったら、なんだか svg を描くソフトかなんかを使った方が早いのではと思ってきた。
連日いろいろと描いている SVG ファイルなのだけど、目的のものができあがった。
ということで、WordPress で作っているページにアップロードしようとしたら、これができない。
調べてみると、SVG は対応していないようで。
Windows7 で動いている古いプログラムに色々と不具合があるという話で。
元のプログラムは Visual Basic で作られているみたいだったけど、ソースコードがないので C# で作り直しすることに。
できたは良いが、呼び出し元のメニュープログラムもソースコードがないので、exe のファイル名も同じにしないといけない。
ここまでは良かったのだけど、PostgreSQL に接続するために使っている Npgsql.dll のバージョンがバッティングしてしまう。 <?xml version="1.0" encoding="utf-8"?> <configuration> <startup> <supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5"/> </startup> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <probing privatePath="dlllib" /> </assemblyBinding> </runtime> </configuration> これで test.exe と同じフォルダに Npgsql.dll がなくても、dlllib フォルダの中に Npgsql.dll があれば読みにいってくれるようになった。 何とかなりそうかな。
昨日の続き。 作ったプログラムは C# で Visual Studio Express 2015 でビルドしたもの、それを Windows 10 Pro 64bit で動かした。 test.exe.config の probing privatePath で読みにいったので、test.exe を実際に動かすフォルダに入れて、実行してみた。 しかし、起動しない。 System.IO.FileLoadException: ファイルまたはアセンブリ 'Npgsql, Version=3.1.10.0, Culture=neutral, PublicKeyToken=5d8b90d52f46fda7'、またはその依存関係の 1 つが読み込めませんでした。見つかったアセンブリのマニフェスト定義はアセンブリ参照に一致しません。 (HRESULT からの例外:0x80131040) ファイル名 'Npgsql, Version=3.1.10.0, Culture=neutral, PublicKeyToken=5d8b90d52f46fda7' です。'Npgsql, Version=3.1.10.0, Culture=neutral, PublicKeyToken=5d8b90d52f46fda7' dlllib フォルダに 3.1.10 の Npgsql.dll があるのだけど、それを読まずに test.exe と同じフォルダにある古い Npgsql.dll を読んでいる感じである。
カレントフォルダの DLL を先に読みにいってしまうようなので、どうしたものかと困る。 <?xml version="1.0" encoding="utf-8"?> <configuration> <startup> <supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5"/> </startup> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="Npgsql" publicKeyToken="5d8b90d52f46fda7" culture="neutral"/> <codeBase version="3.1.10.0" href="file:///C:/Program Files (x86)/testmenu/dlllib/Npgsql.dll"/> </dependentAssembly> </assemblyBinding> </runtime> </configuration> 色々やって、これで動いた。
まず、culture は省略可能だけど、publicKeyToken を省略したら動かなかった。
codeBase の href の中身だけど、 問題はここからで、このファイルを本来のターゲットである Windows 7 でやってみる。
使ったのは Windows 7 Professional 32bit で、exe は C:\Program Files\testmenu フォルダに入っている。
culture と publicKeyToken の省略は Windows 10 Pro のときと同じで、culture の省略は可だけど、publicKeyToken を省略すると動かなかった。
codeBase の href の中身は。 |



|
|
by Tatsuyoshi since 2003 |